Role:
Product designer
Co-designer:
Responsibilities:
Strategic design
User research
Interface and experience design
Synopsis:
Optimising content discovery experience cannot overlook the issues in the content structure. By addressing these challenges, we aimed to enhance user engagement and satisfaction.
Product overview
StudySmarter provides intelligent tools for learning material creation including flashcards and notes. The platform is trusted by 22+ million learners worldwide.
Problem space
StudySmarter aims to enhance its content discovery experience to provide users with a personalised and engaging learning journey. However, the current content discovery mechanisms lack efficiency and effective content organisation, resulting in low user retention and frustrating learning experiences.
Impact
User journeys & intentions map
We started the project by creating a foundation of content discovery journeys of the users, believing that doing so would provide a holistic view on different types of needs and intents. We filtered through existing body of knowledge at the company and extracted the parts where the users mentioned how they searched for or discovered content of their wish.
Nothing specific
User may have some ideas of what could be interesting for them, but they are either not actively looking or are open to discover something new. Their focal space becomes smaller as they see more content.
Specific school or university
User is looking for study materials from specific institute, either their own schools or others'. An example is when a user would like to see what other students from the same state are studying.
Specific subject or field of study
User's intention is to find some materials for specific subject. This intent is common for students looking for additional materials to prepare for an exam or as a source for writing academic paper.
Specific topic
User with this intent possess certain level of knowledge on the topic, therefore they have a clear idea of what they are looking for. This intent is common for a quick exam preparation.
Specific question
User is looking for an answer to specific question. They need a quick and easy path to reach to achieve this goal. An example of a journey is when a school student needs an answer for their homework or mock exams.
Problem identification
Challenge 1: Content structure is not optimal for content discovery with looser intent
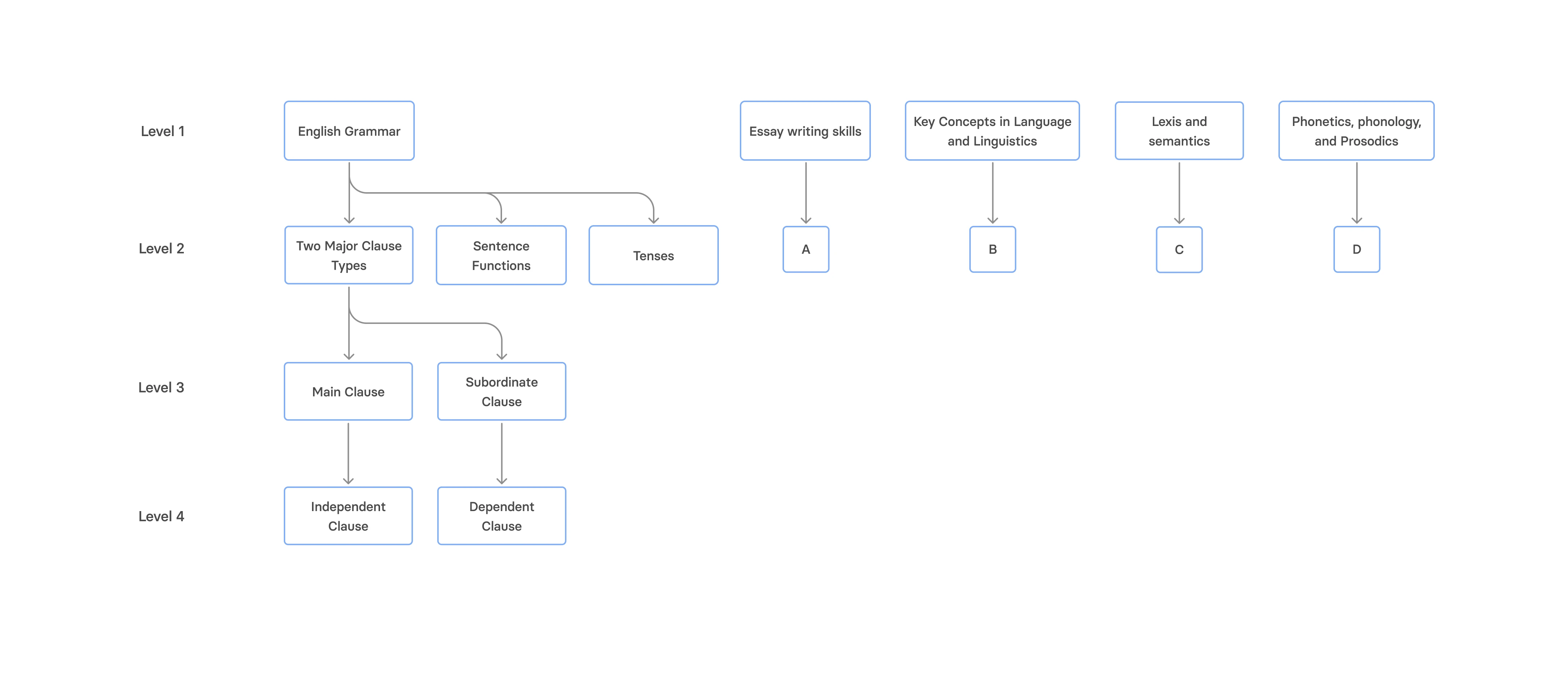
Comparing the user journeys with the content structure, we found that the we assumed that the users knew how the topics were organised.
In other words, it required that the user knew that, for example, Independent Clause is a under the topic of English Grammar. This structure of navigation was not optimal for the users whose topics are structured differently at their school or university.
Challenge 2: Current search capability isn't optimised for users to type keywords of any intent level
Through mapping the intents based on quantitative and qualitative insights, we found that users of different intents typed different keywords in the search bar.
For example, students who are looking for study materials for a specific field of study would normally start by typing a name of the field. The search capability, therefore, needed to be able to recognise these keywords that are not topic names, which was the main mechanism of the current search functionality.
Solutioning
Solution 1: Browsing feature
An intuitive browsing experience should give users the ability to smoothly navigate through the layers of content while also allowing them to jump directly to specific topics when they need to. With a strong emphasis on navigation, we aimed to communicate clearly to the users where they are in the structure of content. Our approach was to balance the rigid content hierarchy and the flexibility to quickly access specific topics, ensuring that users can efficiently explore the platform's offerings.
By facilitating easy navigation through content layers, users can dive deeper into subjects and access related materials. Simultaneously, the option to jump directly to specific topics enables users to quickly find and study specific topics they require. The browsing feature overall is to empower the users to tailor their learning journey while providing them with a pathway that fit their intents.
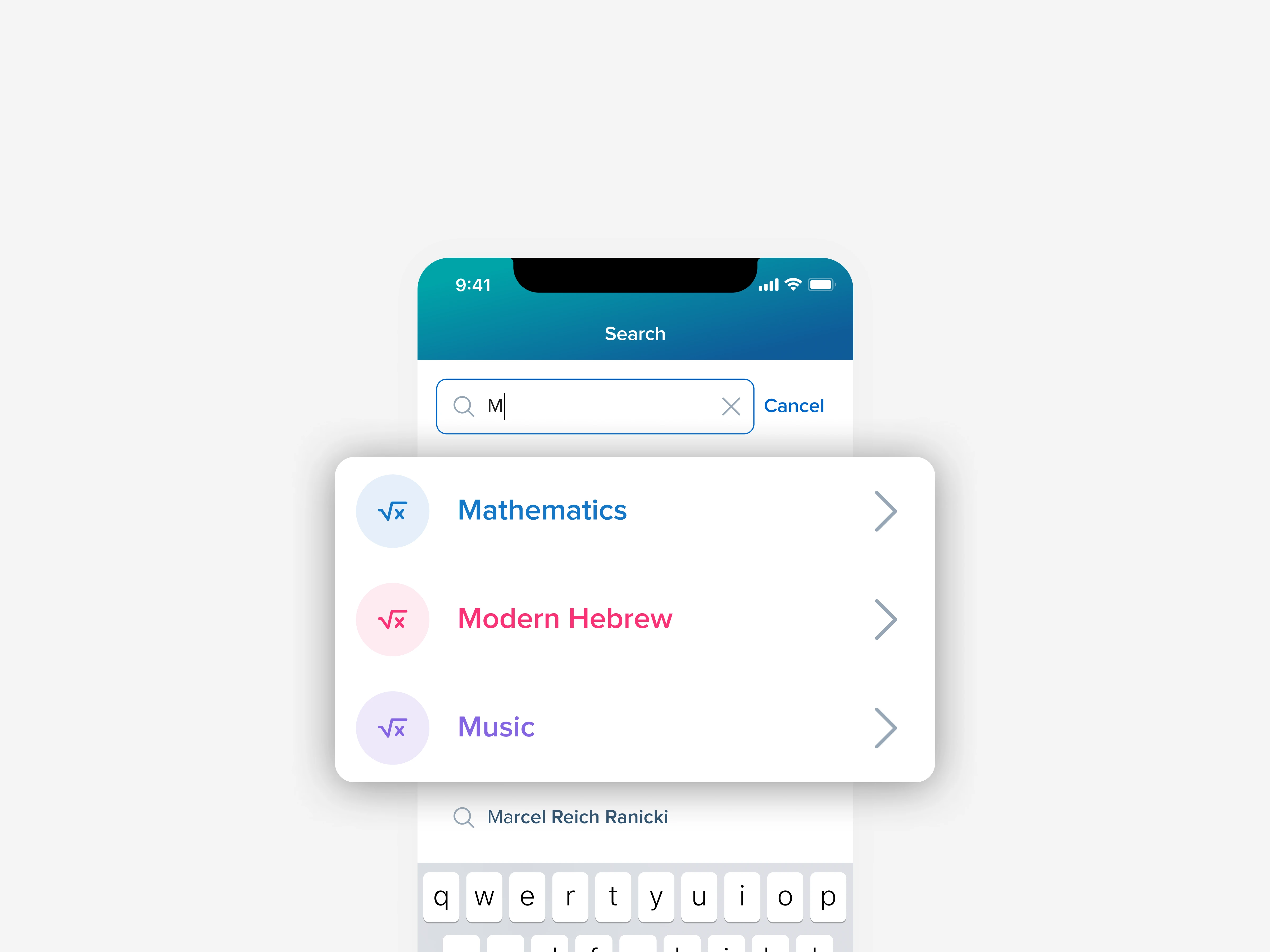
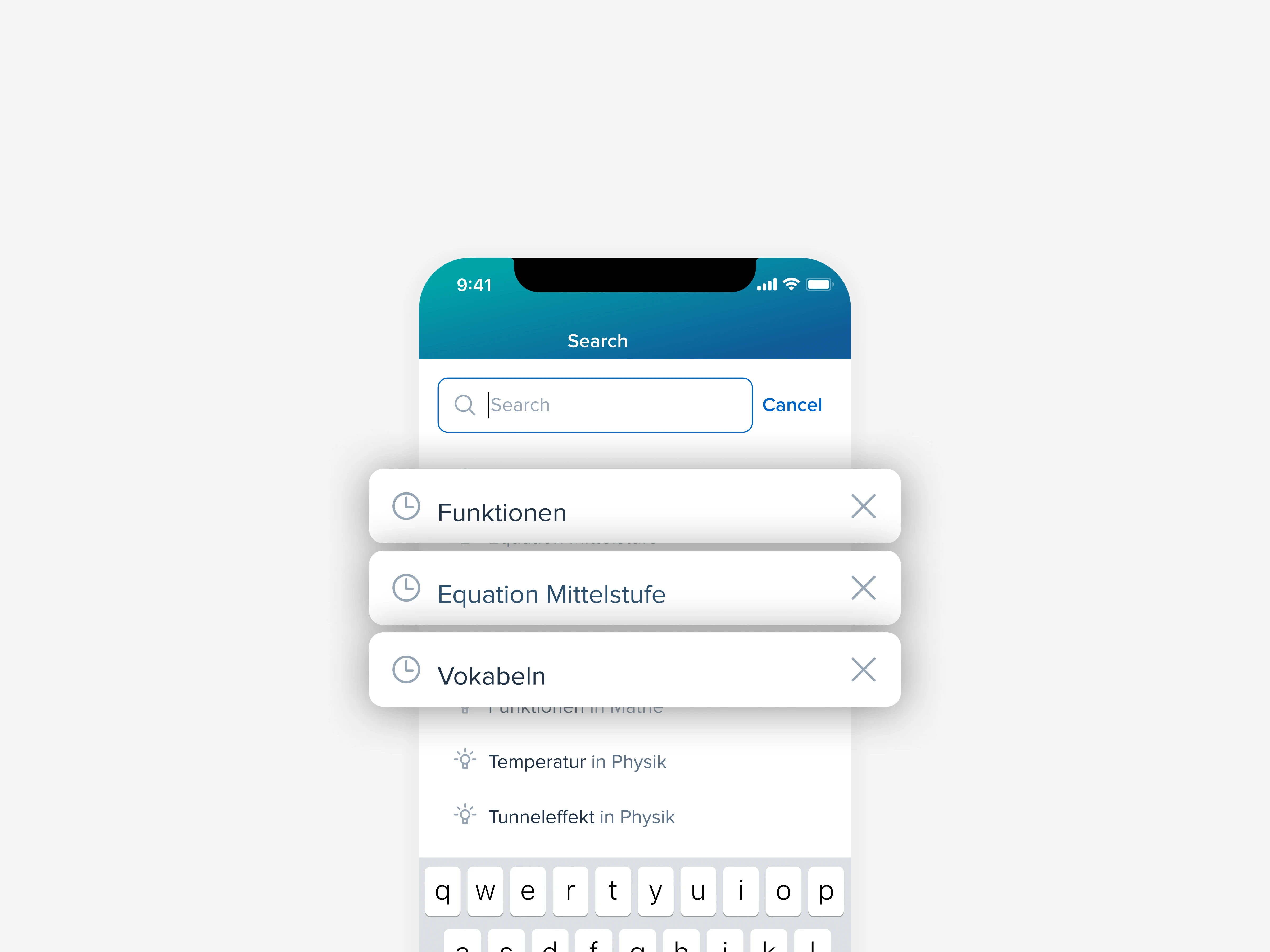
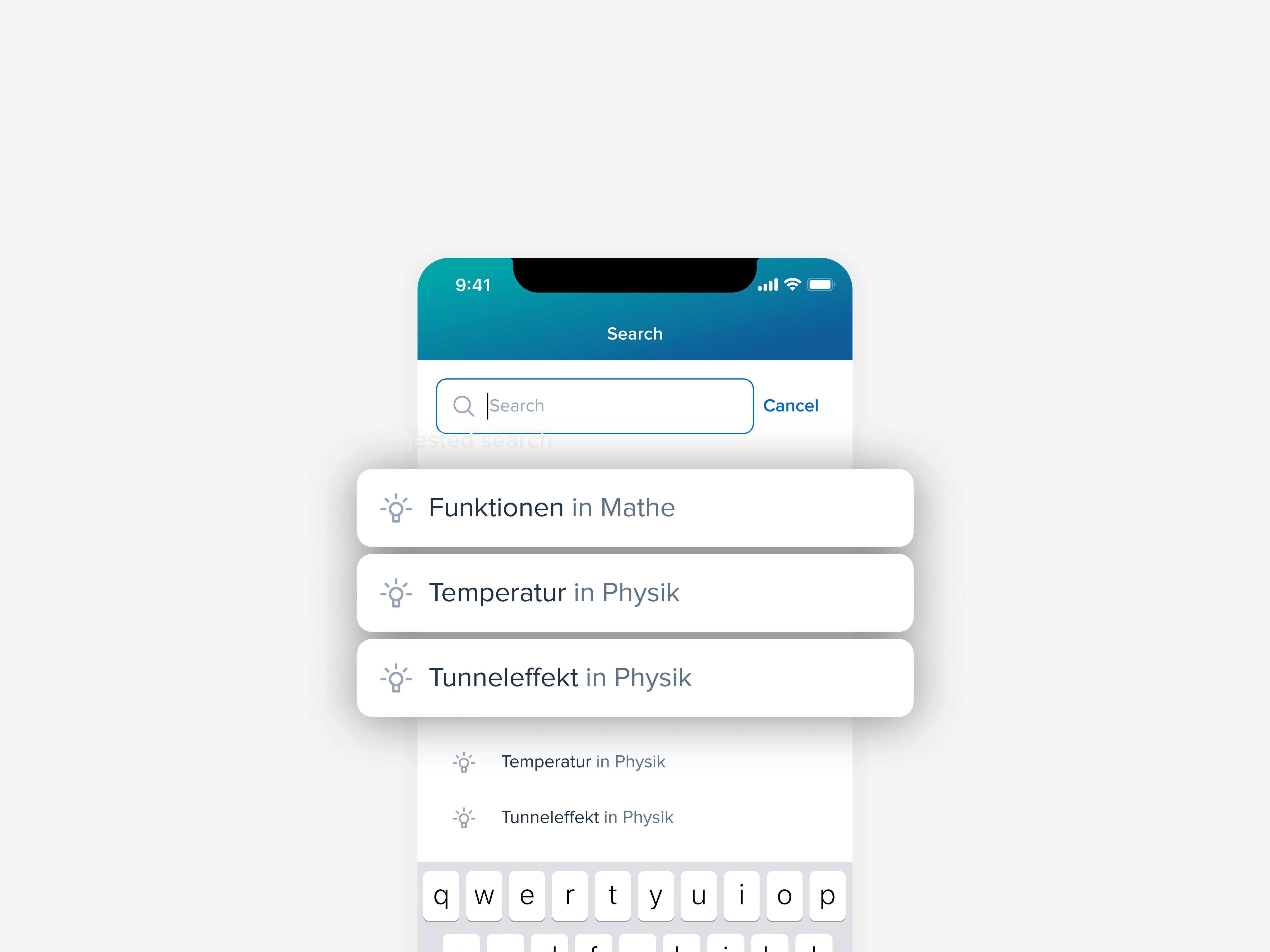
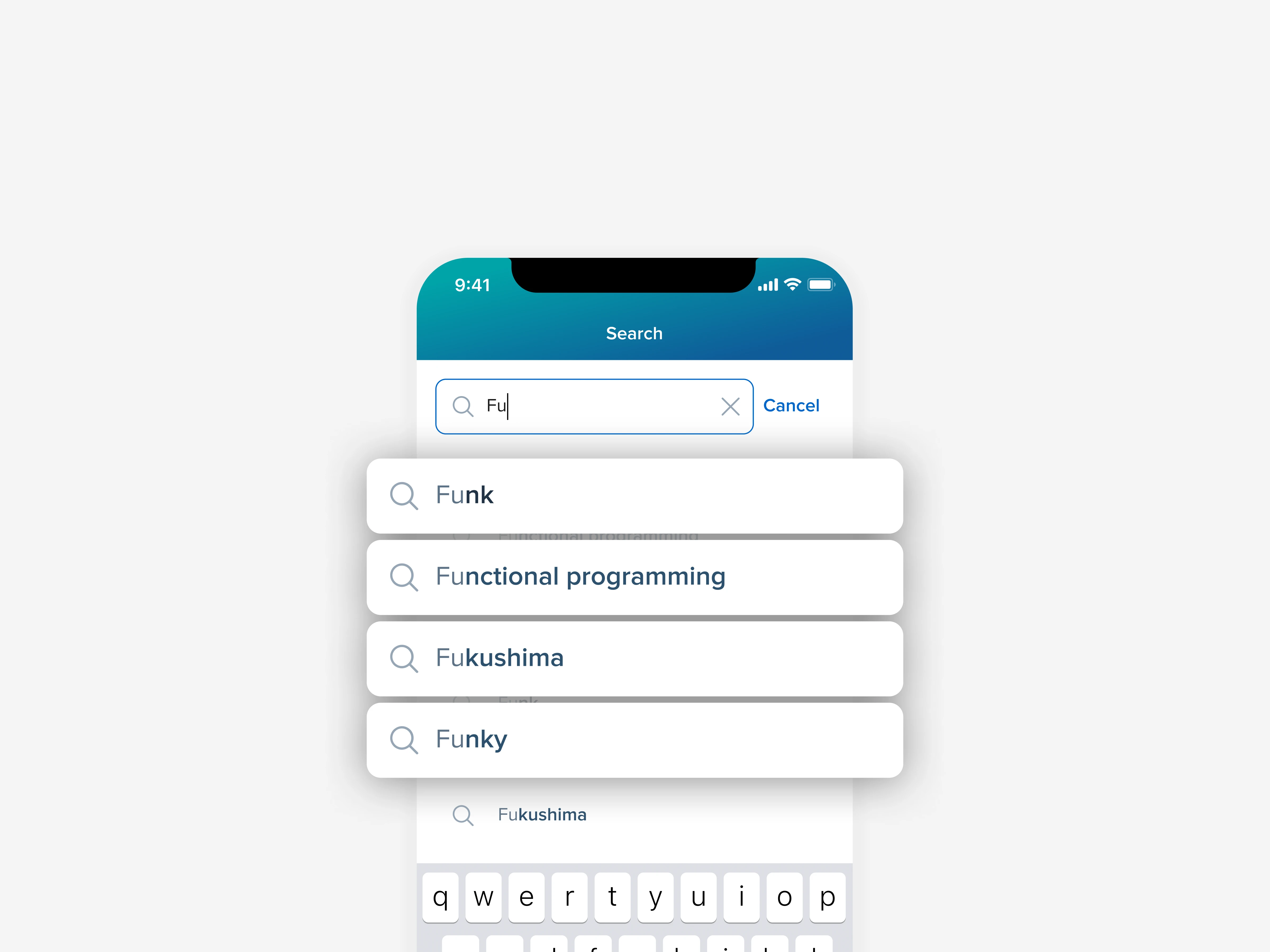
Solution 2: More fuzzy, yet specific search capabilities
Searching for specific subjects enables the search system to recognise subject names and allowing users to browse content in that specific subject.
Search history allows users to see their previous searches so they can to revisit or refine their recurring study topics.
Content suggestions in the drop-down offers users relevant options based on their profiles and the trending topics among users of the same levels.
Dynamic, fuzzy search in the drop-down offers users relevant options based on the keywords they type.
Validation
Usability test
To mitigate usability risks (despite the limit of design prototype test on content finding), we conducted our primary tests of the two solutions. The results of both convinced us that the users understood the logic of the flows and would be able to use the solution in live environment.
Testing in live environment
We moved on to develop the solutions and observe the following activities:
Content impressions
Opening rate of study materials
Time spent on studying
I am more than a sum of pixels.
I love facilitating collaboration, understanding different points of view and taming chaos.
When not in front of the screen, you can see me roam around museums, forests, or ceramic studios. I'm also often found concocting culinary creations in the kitchen.
Recently, I've been exploring alternative design approaches. Need book recommendations or just fancy a chat about sustainability? Hit me up anytime!